
Comment avoir des posts Astro avec Metadata OpenGraph pour les réseaux sociaux
Astro
Ce site internet est propulsé par Astro qui est un framework javascript optimisé pour construire rapidement des sites web produisant du contenu type blog, site commercial etc.
Un des aspects sympa est que l’on peut l’héberger directement sur les pages GitHub ou dans mon cas précis GitLab. Cela a plusieurs avantages :
- c’est gratuit
- c’est performant
- de base tout est versionné
- on profite des outils de de déploiement continue des plateformes
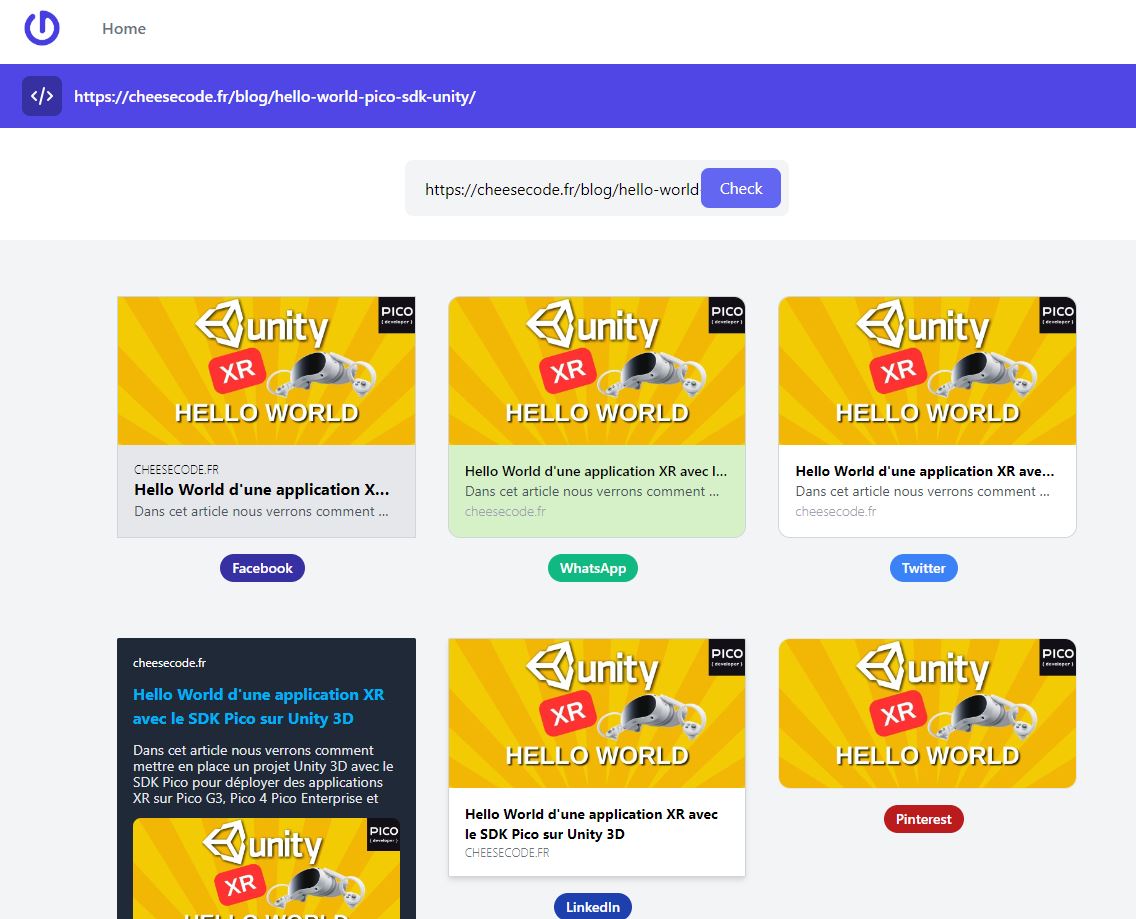
Un des manques que j’ai rencontré au début et que lorsque je souhaitais partager mes nouveaux articles de blogs, les différents réseaux X/LinkedIn ne reprenait ni la miniature ni le titre ou encore la description, ce qui oblige à un travail fastidieux et répétitif pour mettre en avant votre plus belle miniature. Pour résoudre cela votre site internet/blog doit exposer des données Open Graph
Open Graph & Metadata
Quelques mots sur OG (Open Graph). Open Graph est un protocole introduit par Facebook pour permettre l’intégration des pages web dans les réseaux sociaux. Il permet à une page web d’exposer du contenu enrichi sur un réseau social, comme une publication avec une apparence attrayante.
Les balises Open Graph, insérées dans le code HTML d’une page, définissent des informations spécifiques telles que le titre, la description, l’image, et l’URL de la page. Pour un blog, l’utilisation d’Open Graph est cruciale car elle optimise l’apparence des partages de contenu sur les réseaux sociaux. Un contenu bien présenté, avec une image accrocheuse et une description claire, attire plus l’attention, augmente l’engagement des utilisateurs, et peut générer plus de trafic vers le blog. En somme, Open Graph améliore la visibilité et l’impact des publications du blog sur les réseaux sociaux.
Exemple de balises générées pour ce blog :
<meta name="twitter:description" content="Dans cet article nous verrons comment mettre en place un projet Unity 3D avec le SDK Pico pour déployer des applications XR sur Pico G3, Pico 4 Pico Enterprise et ">
<meta property="og:image" content="https://cheesecode.fr/blogph/helloworldpico.jpg">
<meta name="twitter:title" content="Hello World d'une application XR avec le SDK Pico sur Unity 3D">
Mise en place d’Open Graph sur Astro
Il existe de nombreux packages pour rendre Astro compatible Open Graph.
Je suis parti sur Astro-Seo-Metadata. Car il semblait être le plus simple et le moins intrusif dans toutes les solutions que j’ai pu voir. Le but ici n’étant pas d’avoir quelque chose qui fasse le café mais juste ce que je lui demande.
Installation du package
npm install astro-seo-metadata
ou
pnpm i astro-seo-metadata
Intégration pour tous les contenus du site
Modifier votre fichier components/BaseHead.astro (ou le composant intégré dans les headers de toutes vos pages).
Importer le composant
import { SEOMetadata } from 'astro-seo-metadata';
Ajouter une propriété image à votre composant qui sera exposé, cela va permettre que les article de blog passe leur joli placeholder / miniature.
Puis gérer le cas ou une image ne serait pas passée au composant en ajoutant une image par défaut.
interface Props {
title: string;
description: string;
image?: string;
}
const { title, description, image } = Astro.props;
const imageUrl = image ?? '/blog-placeholder-1.jpg';
const imageCanonicalUrl = new URL(imageUrl, Astro.site).href;
Dans la partie HTML du composant ajouter votre composant SEOMetadata.
<!-- All properties are optional -->
<SEOMetadata
siteName={'Cheesecode.fr'}
title={title}
description={description}
image={imageCanonicalUrl}
favicon={'/favicon.svg'}
author="David Verrière"
copyright="ISC"
astroSitemap={true}
canonicalUrl={Astro.url.toString()}
type={'website'}
astroGenerator={true}
/>
Supprimer d’éventuels doublons OpenGraph dans le fichier
Il ne reste plus qu’à modifier le composant de rendu d’article de blog components/BlogPost.astro. Récupérer la propriété image de l’article, ici heroImage
const { title, description, pubDate, updatedDate, heroImage } = Astro.props;
---
La passer à notre composant BaseHead.
<html lang="fr-FR">
<head>
<BaseHead title={title} description={description} image={heroImage} />
Vous pouvez ensuite tester que tout est ok sur différentes plateformes directement depuis le site Opengraph.dev