
Créer un Générateur de QR code de A à Z avec Blazor Web Assembly
Dans cet article vous verrez comment créer une App de génération de QR Code avec Blazor des premières lignes de code à l”hébergement avec nom de domaine sur GitLab Page.
Stack utilisée
- VS Code
- .Net 8.0
- GitLab.io
Ressources
Création d’un projet Blazor Web Assembly de zéro
Nous allons partir d’un template vierge, vous pouvez cloner directement ce repo si vous souhaitez passer cette étape : Repo Git Cheesecode
Dans votre console préférée taper :
dotnet new web BlazorQRCode
cd BlazorQRCode
code .
Ouvrir le fichier BlazorQRCode.csproj et remplacer le SDK et le références externes :
<Project Sdk="Microsoft.NET.Sdk.BlazorWebAssembly">
<PropertyGroup>
<TargetFramework>net8.0</TargetFramework>
<Nullable>enable</Nullable>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly" Version="8.0.5" />
<PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly.DevServer"
Version="8.0.5" PrivateAssets="all" />
</ItemGroup>
</Project>
Modifier ensuite le fichier Program.cs pour initialiser votre App Blazor :
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using BlazorWasmStarter;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
await builder.Build().RunAsync();
Créer un répertoire wwwroot ainsi que le fichier wwwroot/index.html suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>QRCodeWasm</title>
<base href="/" />
<link rel="icon" type="image/png" href="favicon.png" />
<link href="css/app.css" rel="stylesheet" />
<link href="BlazorWasmStarter.styles.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css" />
</head>
<body>
<div id="app">
<svg class="loading-progress">
<circle r="40%" cx="50%" cy="50%" />
<circle r="40%" cx="50%" cy="50%" />
</svg>
<div class="loading-progress-text"></div>
</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webassembly.js"></script>
</body>
</html>
Créer ensuite un fichier App.razor pour le routing de votre application
<Router AppAssembly="@typeof(App).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
</Found>
<NotFound>
<PageTitle>Not found</PageTitle>
<LayoutView Layout="@typeof(MainLayout)">
<p role="alert">Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
Créer ensuite un fichier _Imports.razor qui contiendra les références aux namespaces utilies dans toute votre application :
@using System.Net.Http
@using System.Net.Http.Json
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.AspNetCore.Components.Web.Virtualization
@using Microsoft.AspNetCore.Components.WebAssembly.Http
@using Microsoft.JSInterop
@using BlazorWasmStarter
@using BlazorWasmStarter.Layout
Créer ensuite un répertoire Layout et un MainLayout.razor
@inherits LayoutComponentBase
<div class="page">
@Body
</div>
Enfin créer un répertoire Pages avec le fichier Index.razor :
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
<p>Welcome to your new app.</p>
Bravo, vous avez maintenant un Hello World fonctionnel sur Blazor Web Assembly, vous pouvez voir le résultat avec la commande :
dotnet run
Tuto Vidéo Créer une application Blazor Web Assembly minimalist from scratch
Génération de QR Code
Nous allons maintenant modifier notre application pour lui permettre de générer des QR Code.
Nous passerons par la librairie Open Source QR Coder pour la génération de QR Code.
Pour ajouter la librairie à votre projet :
dotnet add .\BlazorQRCode.csproj package QRCoder
Modifier le fichier Pages/Index.razor :
Ajouter le using QRCoder
@using QRCoder
Ajouter le code html pour l’entrée utilisateur :
<h3>QR Code Generator</h3>
<div>
<input @bind="url" placeholder="Enter URL or Text" />
<button @onclick="GenerateQRCode">Generate QR Code</button>
</div>
Ajouter le code html pour l’affichage du QR Code
@if (!string.IsNullOrEmpty(qrCodeBase64))
{
<div>
<img src="data:image/png;base64,@qrCodeBase64" alt="QR Code" />
</div>
}
Ajouter ensuite le code c# pour la génération de code
@code {
private string? url;
private string? qrCodeBase64;
private void GenerateQRCode()
{
if (string.IsNullOrEmpty(url))
return;
using (QRCoder.QRCodeGenerator qrGenerator = new QRCoder.QRCodeGenerator())
using (QRCodeData qrCodeData = qrGenerator.CreateQrCode(url, QRCoder.QRCodeGenerator.ECCLevel.Q))
using (Base64QRCode qrCode = new Base64QRCode(qrCodeData))
{
qrCodeBase64 = qrCode.GetGraphic(20);
}
}
}
Bravo, vous avez maintenant un Hello fonctionnel sur Blazor Web Assembly, vous pouvez voir le résultat avec la commande :
dotnet run
Intégratrion de TailWind Css dans Blazor
Maintenant nous allons rendre cet application plus jolie en intégrant quelques éléments de style avec Tailwindcss
Tailwind CSS est un framework CSS qui permet de concevoir des interfaces utilisateur rapidement en utilisant des classes prédéfinies directement dans le HTML. Il favorise une approche “utility-first” où chaque classe applique un seul style spécifique, offrant ainsi flexibilité et réutilisabilité. En première approche on peut trouver que le HTML est surchargé mais à l’usage c’est vraiment très productif.
Pour utiliser ce framework, Node Js et npm doivent être installés sur votre machine.
Pour ajouter Tailwindcss à votre projet Blazor entrer la commande :
npx tailwindcss init
Un nouveau fichier tailwind.config.js doit apparaître à la racine de votre projet Blazor.
Vous allez ensuite créer un fichier Styles/tailwind.css
Ce fichier est nécessaire pour que tailwind inclut tous les styles de base nécessaires pour notre application.
Dans ce fichier css ajoutez les lignes suivantes :
@tailwind base;
@tailwind components;
@tailwind utilities;
Maintenant il est nécessaire de modifier le fichier tailwind.config.js, modifier la propriété content :
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./**/*.{razor,html}'],
theme: {
extend: {},
},
plugins: [],
}
Cela va permettre à tailwind de générer le fichier css de votre application en fonction des class utilisées dans vos fichiers razor et html.
Vous pouvez maintenant exécuter cette commande
npx tailwindcss -i ./Styles/tailwind.css -o ./wwwroot/css/tailwind.css --watch
Tailwind va générer le fichier css final qui va devoir être inclut dans la page principale de votre projet Blazor.
Nous pouvons maintenant intégrer ce fichier dans notre page wwwroot/index.html
<head>
...
<link href="css/app.css" rel="stylesheet" />
<link href="css/tailwind.css" rel="stylesheet" />
...
</head>
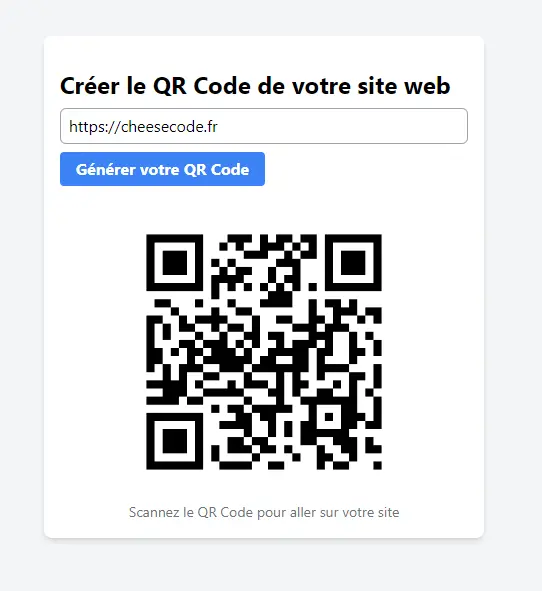
Il ne reste plus qu’à modifier la page principale de notre application avec quelques class Tailwindcss :
<div class="bg-gray-100 flex justify-center items-center h-screen">
<div class="shadow-md rounded-lg bg-white p-4 min-w-96">
<h1 class="text-2xl font-bold mb-2">Créer le QR Code de votre site web</h1>
<div>
<input id="url" type="url" name="url" @bind="url" placeholder="Entrez l'adresse de votre site web"
class="w-full p-2 border border-gray-400 rounded-md mb-2" />
<button @onclick="GenerateQRCode"
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded mb-4">Générer votre QR
Code</button>
</div>
@if (!string.IsNullOrEmpty(qrCodeImage))
{
<div class="justify-center items-center">
<img src="data:image/png;base64,@qrCodeImage" alt="QR Code" width="300" height="300" class="mx-auto" />
</div>
<div class="text-center">
<p class="text-gray-500 text-sm">Scannez le QR Code pour aller sur votre site</p>
</div>
}
</div>
</div>
Un des avantages de Tailwind est que l’on retrouve des milliers d’exemples sur le web tout comme c’était le cas il y a quelques années avec Bootstrap. L’inconvénient et que l’on peut arriver à une certaines uniformité du design des applications, mais si on revient encore quelques années en arrière, c’était le cas pour toutes les applications Windows.
Notre application a meilleur mine :

Tuto Vidéo Générer des QRCode avec Blazor Web Assembly et Tailwind Css
Hébergement sur GitLab Page
Notre application est terminée nous allons pouvoir la déployer.
GitHub et GitLab offrent tous deux des fonctionnalités d’hébergement de pages statiques, permettant de publier facilement des sites Web directement à partir de dépôts de code.
Nous allons utiliser GitLab pour héberger gratuitement notre application. A noter que vous pouvez héberger des sites commerciaux.
Les caractéristiques principales du service gratuit proposé par Gitlab Page :
-
Utilisez pour tout site web personnel ou professionnel.
-
Utilisez n’importe quel générateur de site statique (SSG) ou HTML pur.
-
Créez des sites web pour vos projets, groupes, ou compte utilisateur.
-
Hébergez votre site sur votre propre instance GitLab ou sur GitLab.com gratuitement.
-
Connectez vos domaines personnalisés et certificats TLS.
-
Attribuez la licence de votre choix à votre contenu.
Pour déployer sur gitlab page il est nécessaire de passer par le workflow de CI/CD de GitLab, pour se faire nous allons devoir créer un fichier .gitlab-ci.yml à la racine de notre projet. Ce fichier est utiliser par GitLab pour piloter les différentes étapes (stages) de compilation/test/déploiement d’une application dans le pipeline GitLab.
Le fichier final est accessible ici
Nous allons décrire les différentes parties ci-dessous :
Image Docker
image: mcr.microsoft.com/dotnet/sdk:8.0
- Le pipeline s’exécute dans un conteneur basé sur l’image Docker mcr.microsoft.com/dotnet/sdk:8.0. Cette image inclut le SDK .NET 8.0, nécessaire pour compiler et publier une application .NET.
Variables
variables:
GIT_DEPTH: 1000
PUBLISH_OUTPUT_DIR: publish
- GIT_DEPTH: 1000 : Limite la profondeur du clone Git à 1000 commits. Cela réduit la taille du dépôt cloné, tout en conservant un historique suffisamment long.
- PUBLISH_OUTPUT_DIR: publish : Spécifie le répertoire de sortie pour les fichiers publiés après la compilation.
Stages
stages:
- build
- publish
- delivery
- Définition des différentes étapes du pipeline :
- build : Compilation de l’application.
- publish : Publication des fichiers de sortie après compilation.
- delivery : Livraison ou déploiement des fichiers, ici pour GitLab Pages.
Before Scfript
before_script:
- apt-get update && apt-get install -y curl
- curl -fsSL https://deb.nodesource.com/setup_18.x | bash -
- apt-get install -y nodejs
Commandes exécutées avant les scripts spécifiques à chaque étape.
- apt-get update && apt-get install -y curl : Mise à jour des paquets et installation de curl.
- curl -fsSL https://deb.nodesource.com/setup_18.x | bash - : Installation de Node.js 18.x via un script fourni par NodeSource.
- apt-get install -y nodejs : Installation de Node.js.
A noter que l’installation de Node n’est nécessaire que pour installer et exécuter Tailwindcss.
Etape de build
build:
stage: build
script:
- dotnet restore QRCodeGenWasm.csproj --no-cache --force
- dotnet build QRCodeGenWasm.csproj --configuration Release --no-restore
rules:
- if: $CI_COMMIT_TAG
when: never
- when: always
- script :
- dotnet restore : Restaure les dépendances du projet .NET spécifié (QRCodeGenWasm.csproj), sans utiliser de cache.
- dotnet build : Compile le projet en mode Release.
- Rules :
- if: $CI_COMMIT_TAG Ne pas exécuter cette étape si le commit est un tag (when: never).
- Exécuter cette étape dans tous les autres cas (when: always).
Publish
publish:
stage: publish
script:
- dotnet publish QRCodeGenWasm.csproj -c Release -o $PUBLISH_OUTPUT_DIR
artifacts:
paths:
- $PUBLISH_OUTPUT_DIR/
expire_in: 8 hour
rules:
- if: $CI_COMMIT_TAG
when: never
- when: on_success
- script :
- dotnet publish : Publie le projet compilé dans le répertoire spécifié par la variable $PUBLISH_OUTPUT_DIR.
- artifacts :
- Les fichiers publiés sont stockés comme artefacts, disponibles pour les étapes suivantes du pipeline, avec une expiration fixée à 8 heures.
- rules :
- Ne pas exécuter cette étape pour un commit taggé (when: never).
- Exécuter cette étape uniquement en cas de succès de l’étape précédente (when: on_success).
Delivery (Sur GitLab Pages)
pages:
stage: delivery
script:
- cp -a $PUBLISH_OUTPUT_DIR/wwwroot public
artifacts:
paths:
- public
only:
- main
- script :
- Copie le contenu du dossier wwwroot (issu du répertoire de publication) dans un dossier public, qui sera utilisé pour déployer le site via GitLab Pages.
- Artifacts :
- Le contenu du dossier public est enregistré comme artefact, qui est utilisé par GitLab Pages pour héberger le site.
- Only :
- Cette étape ne s’exécute que sur la branche main.
Il ne vous reste plus qu’à publier votre code sur GitLab. Ce dernier va lancer automatiquement le pipeline avec les différents stages (job).
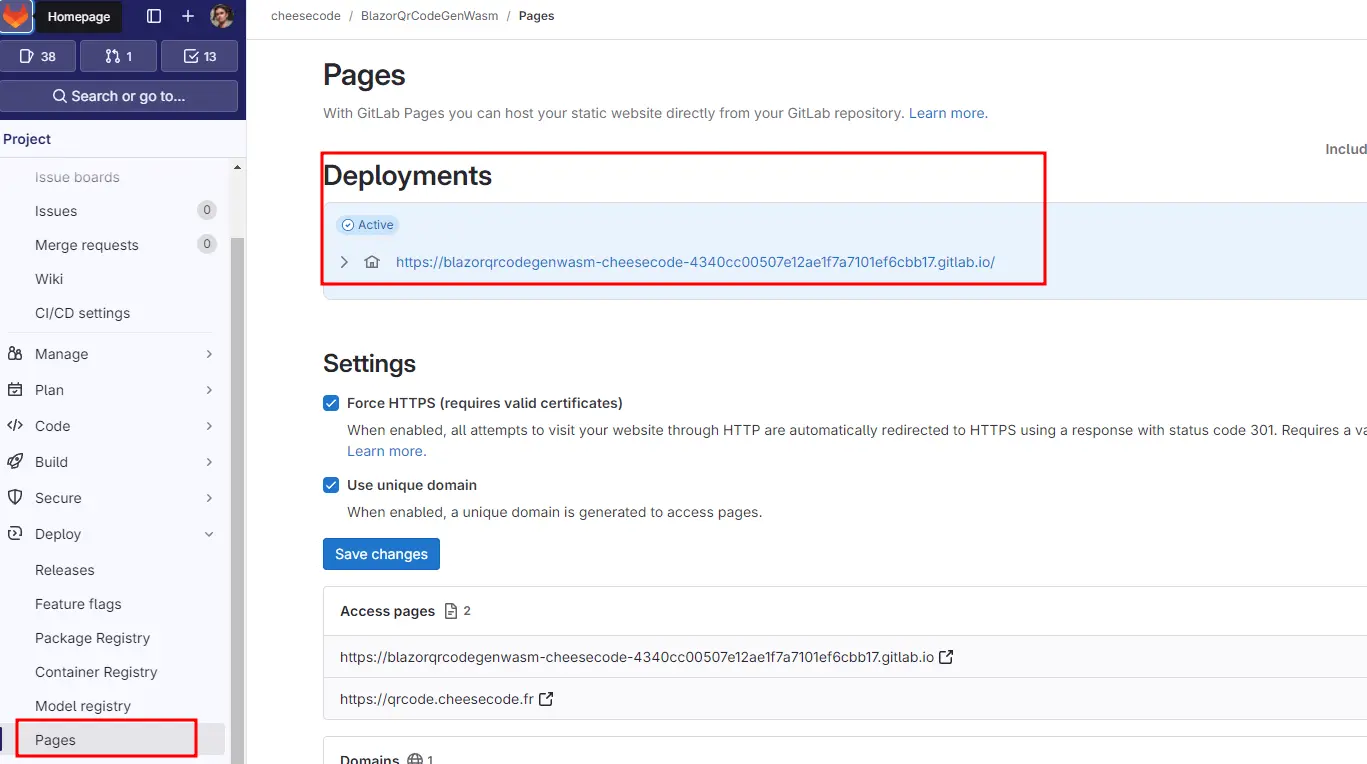
A cette étape vous devriez déjà avoir une application Blazor Web Assembly publiée et fonctionnelle, vous pouvez retrouver l’adresse de cette dernière sur le GitLab de votre projet dans le menu Deploy/Pages :

Le tuto video est accessible Ici
Utilisation d’un Nom de Domaine sur GitLab Page avec OVH
Nous arrivons à la dernière étape de notre projet, bien que ce dernier soit fonctionnel, nous allons ajouter le nom de domaine https://blog.cheesecode.fr pour rendre accessible notre SaaS gratuit de génération de QR Code au monde entier.
Bienque nous allons utiliser l’hébergeur français OVH pour administrer le nom de domaine, les opérations restent identiques quelque soit votre fournisseur de nom de domaine.
Création d’un nom de domaine
Pour l’exemple je vais utiliser un sous domaine rattaché au nom de domaine du blog si vous souhaitez utiliser un nom de domaine directement il suffit de faire les opérations suivantes sur ce dernier.
Récupération IP GitLab
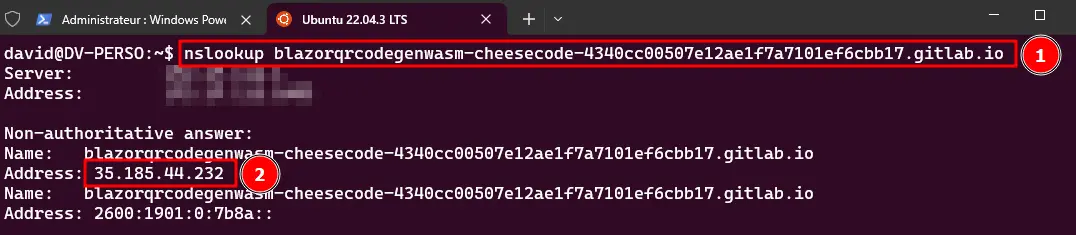
Avant de commencer nous devons récupérer l’IP de GitLab Page à partir de l’adresse https://blazorqrcodegenwasm-cheesecode-4340cc00507e12ae1f7a7101ef6cbb17.gitlab.io/
Récupérer uniquement la partie adresse sans le protocole et utiliser une commande de type nslookup ou ping.

Maintenant que vous avez votre IP rendez-vous sur votre compte OVH :

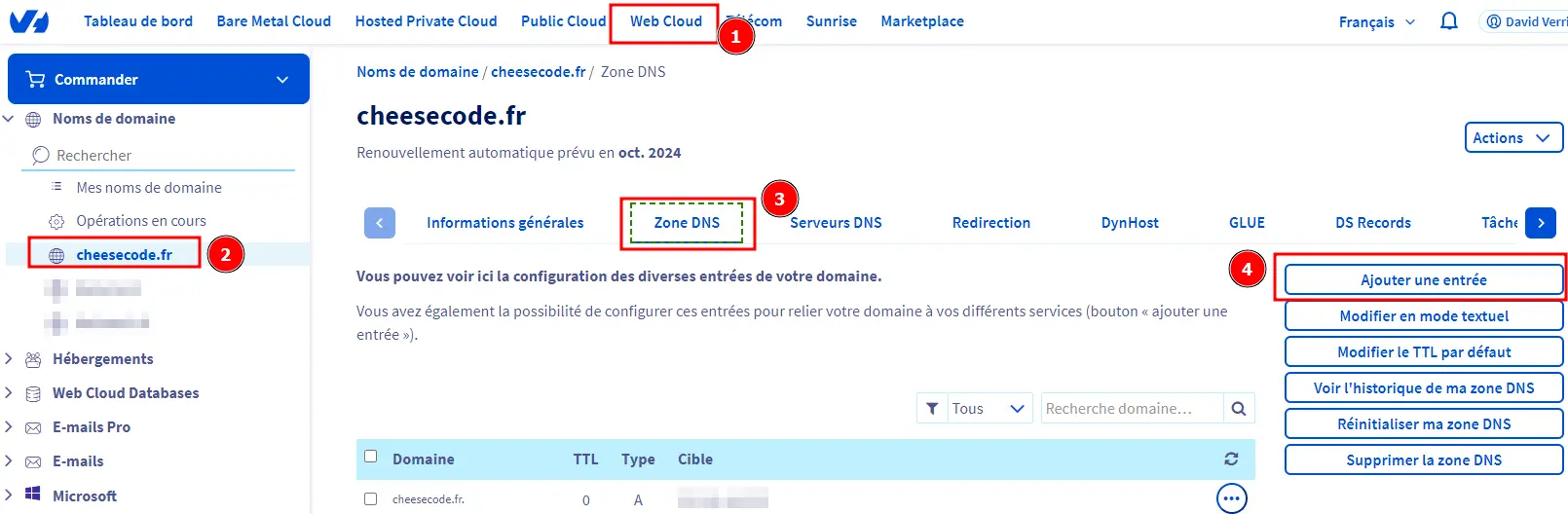
- Aller dans la partie WebCloud / Nom de domaine
- Cliquer sur votre nom de domaine
- Cliquer ensuite sur Zone DNS
- Cliquer sur ajouter une entrée
Création d’un sous Domaine pour GitLab
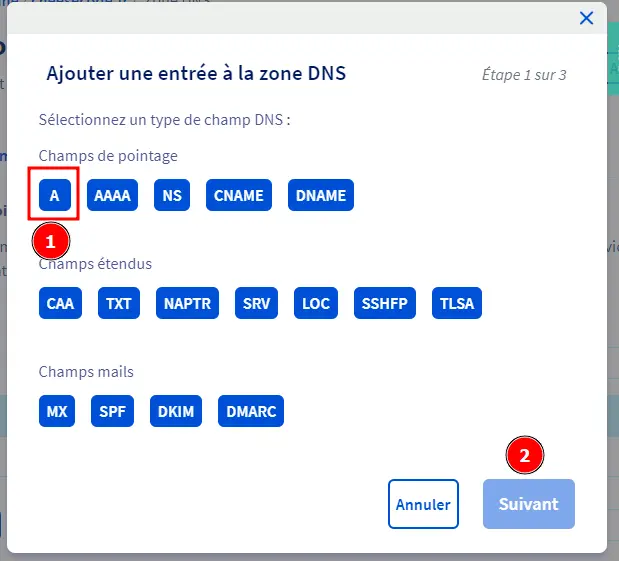
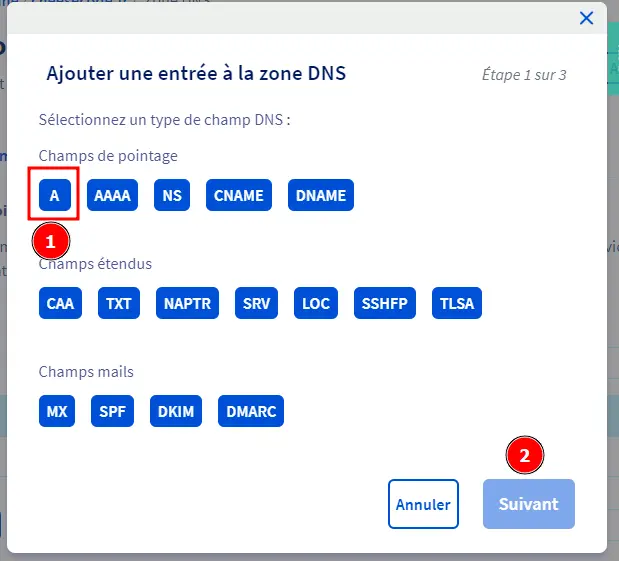
 Sélectionner une entrée de type A (elle permet de lier un nom de domaine à une IP V4)
Sélectionner une entrée de type A (elle permet de lier un nom de domaine à une IP V4)

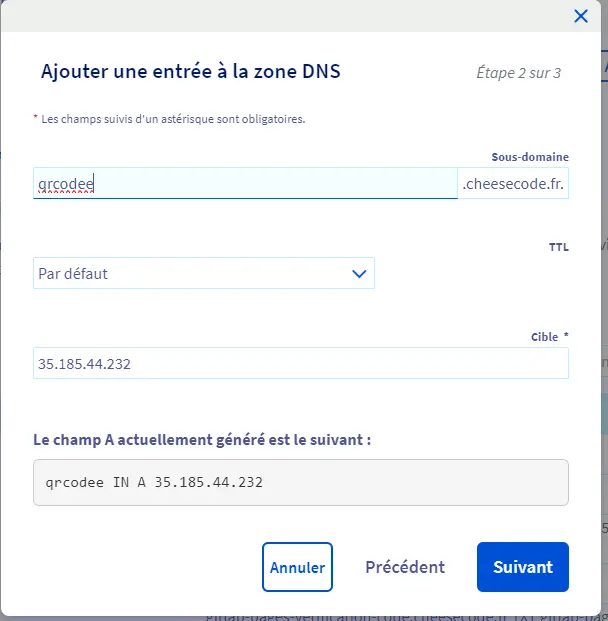
Puis entrer votre sous domaine et l’adresse IP de GitLab

Association du domaine à vos pages GitLab page
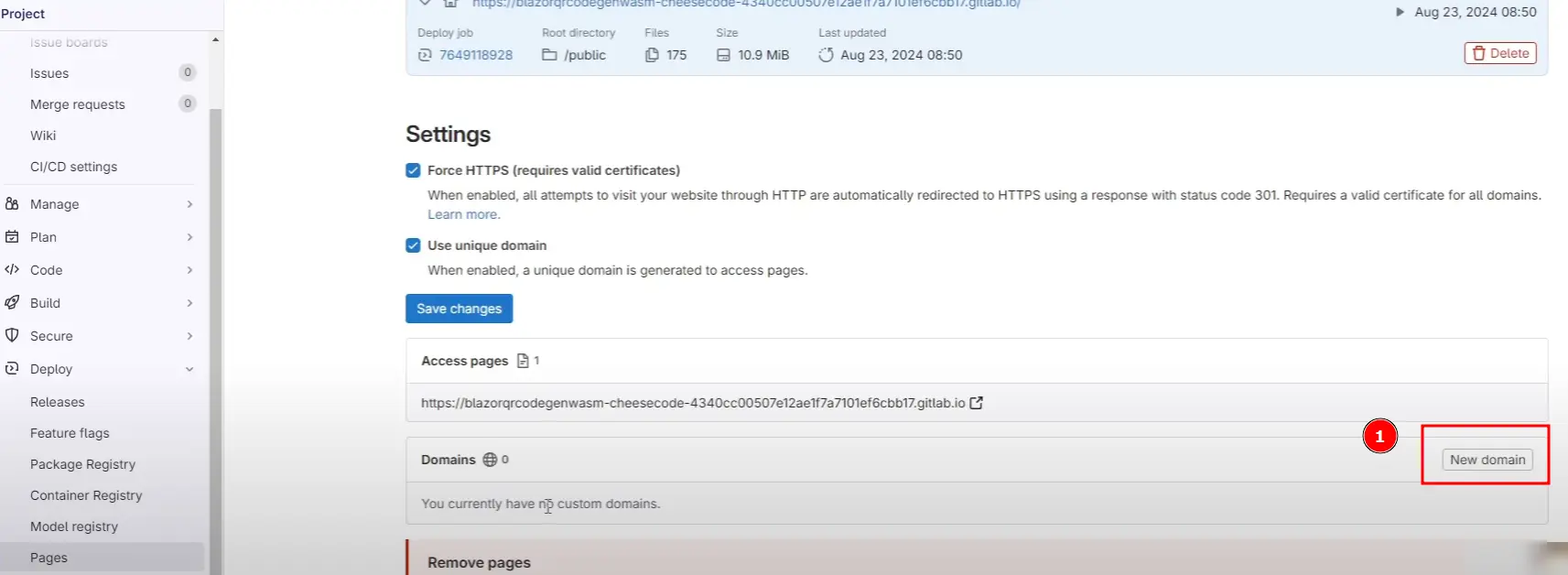
Retournez dans GitLab, dans l’écran Deploy/Page.

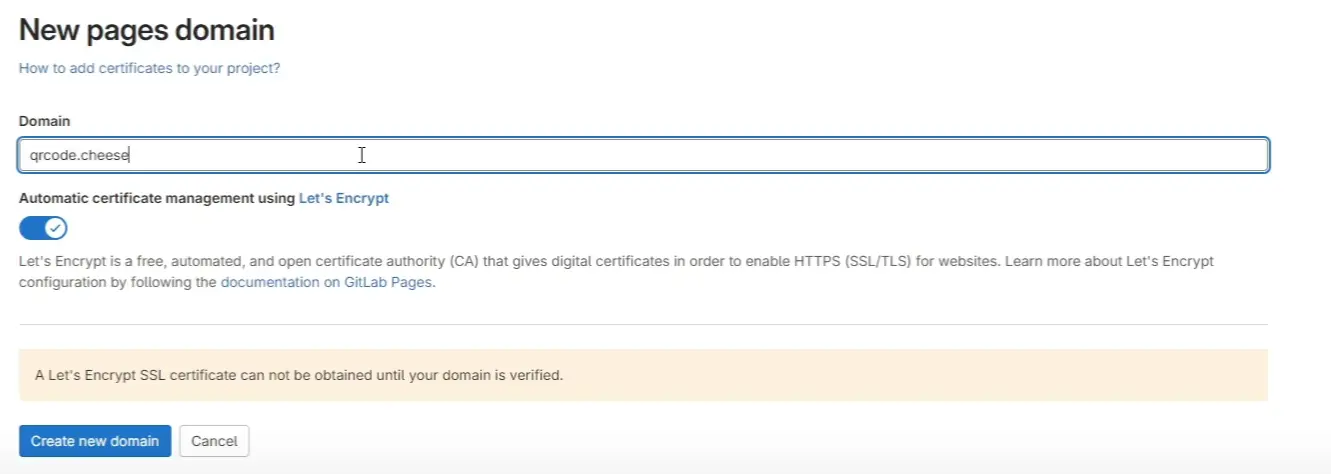
Cliquer sur New Domain puis entrez votre nom de domaine :

Votre nom de domaine va devoir maintenant être vérifié par GitLab, cette vérification va également permettre de générer le certificat SSL avec Let’s Encrypt via un ACME Challenge.
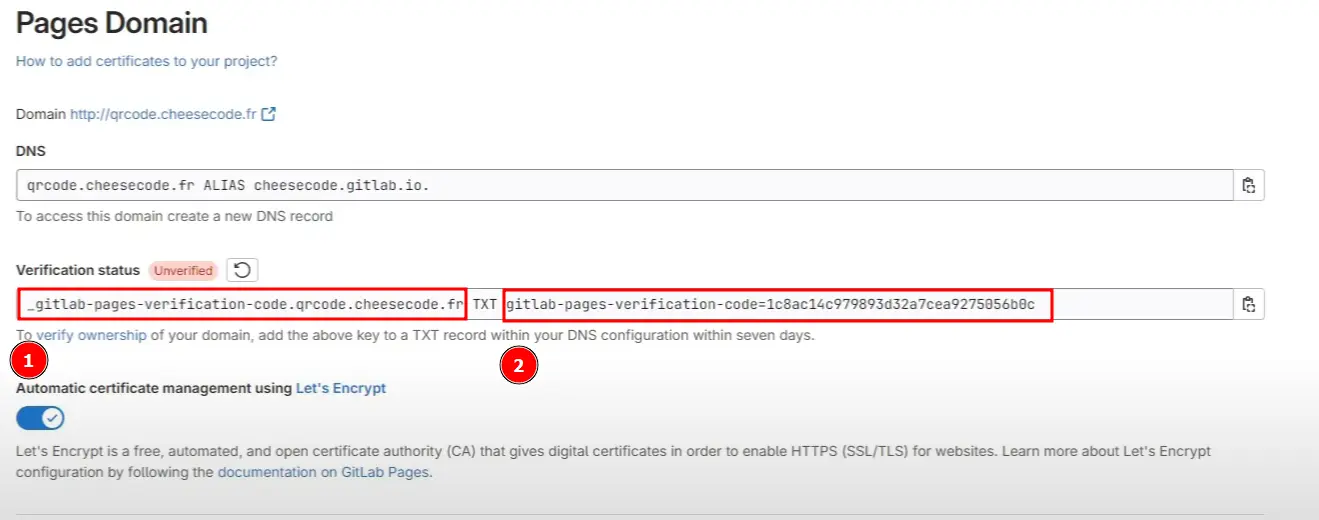
GitLab vous propose directement l’écran suivant après avoir enregistré votre domaine

Copier les champs 1 et 2 puis retournez chez OVH pour créer une nouvelle entrée dans la zone DNS.

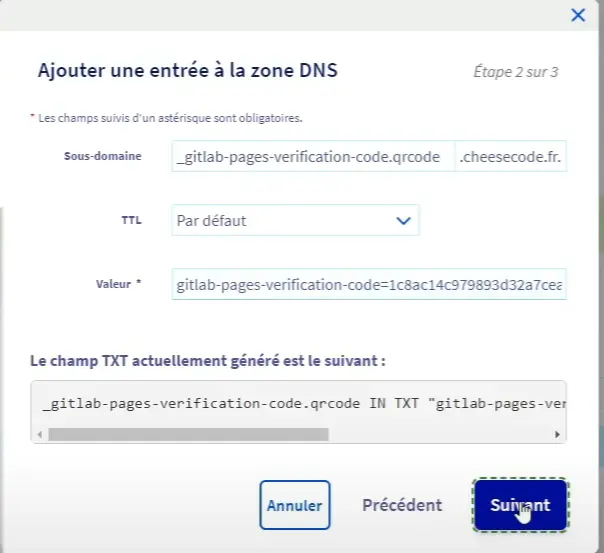
Cette fois nous allons créer une entrée TXT, entrer le champs 1 (en vous arretant au sous domaine) précédemment copié dans la partie sous domaine. Copier le champs 2 dans la partie valeur puis valider.
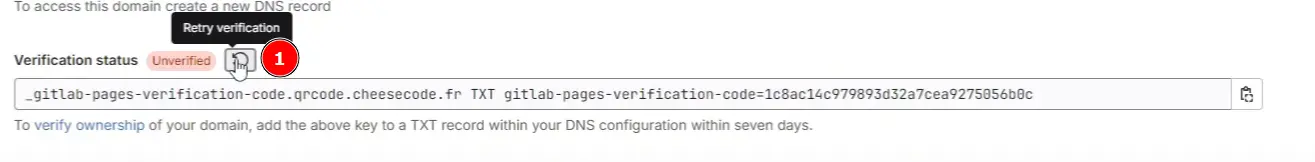
Retourner sur GitLab puis cliquer sur le bouton raffraichir.

A partir de la il faudra quelques minutes à GitLab pour générer votre certificat SSL.
Votre page GitLab et donc votre apprlication de génération de QR Code est maintenant accessible avec votre propre nom de domaine et son certificat SSL.
Tuto Video de cetter dernière partie : Ici
C’est terminé
J’espère que cet article a pu vous être utile. Si vous avez des questions ou besoin d’aide, vous pouvez me le laisser un commentaire.
Le partage de connaissance sera toujours apprécié.