Hello World d'une application XR avec le SDK Pico sur Unity 3D
But du projet
Cet article est une introduction pour les articles suivants sur la XR avec le SDK Pico. Nous verrons comment avoir un projet de démarrage fonctionnel.
Stack Technique
- Unity 3D 2021 (je n’ai pas testé sur les versions ultérieur mais ça doit fonctionner)
- Pico Unity Integration SDK (2.5.0)
Mise en place
- Si vous n’avez pas de compte Pico développeur il faudra d’abord passer par cette étape pour commencer votre projet Suivre première étapes pour travailler sur Pico
Création du projet Unity 3D pour Pico
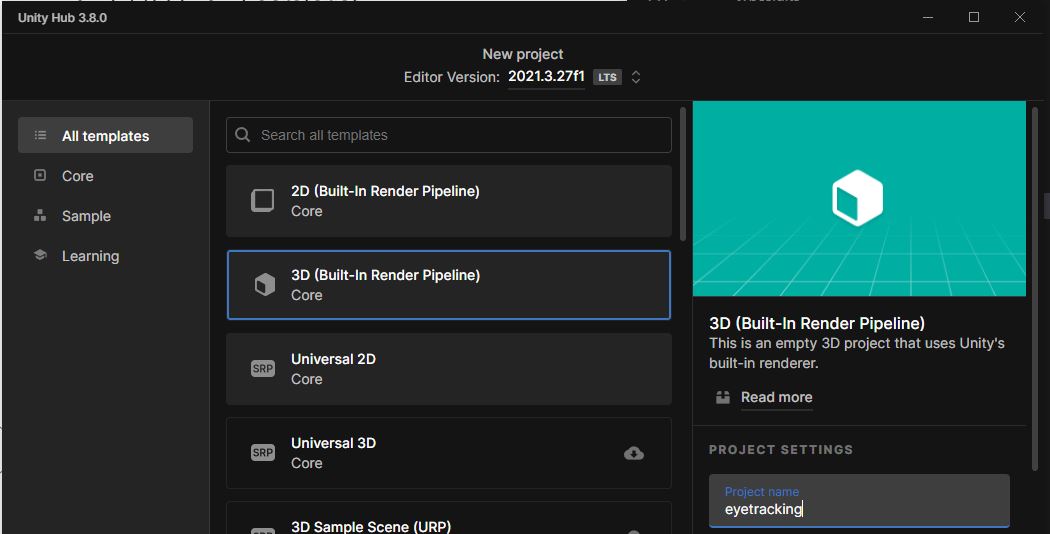
Nous allons devoir créer un projet dans Unity, on partira sur un projet vide type 3D (Build-In Render Pipeline)

Intégration du SDK
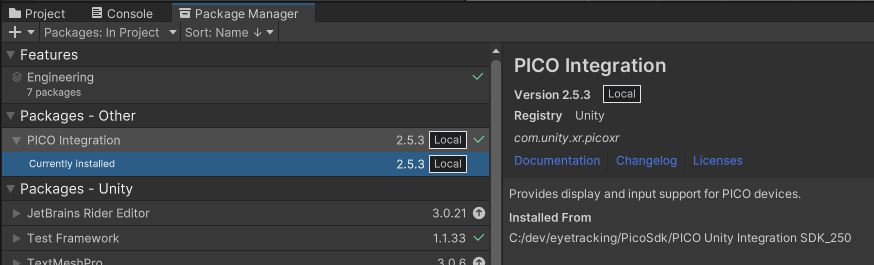
Après avoir téléchargé le Pico Unity Integration SDK (2.5.0), ajouter le sdk grâce au Package Manager de Unity via le menu Add Package From disk.

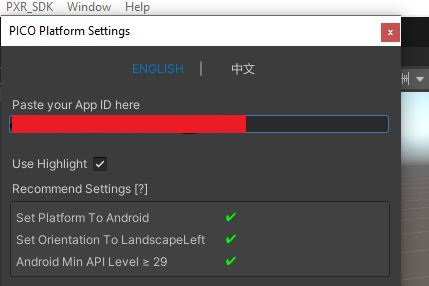
Renseigner ensuite l’App Id correspondant à votre application chez Pico :

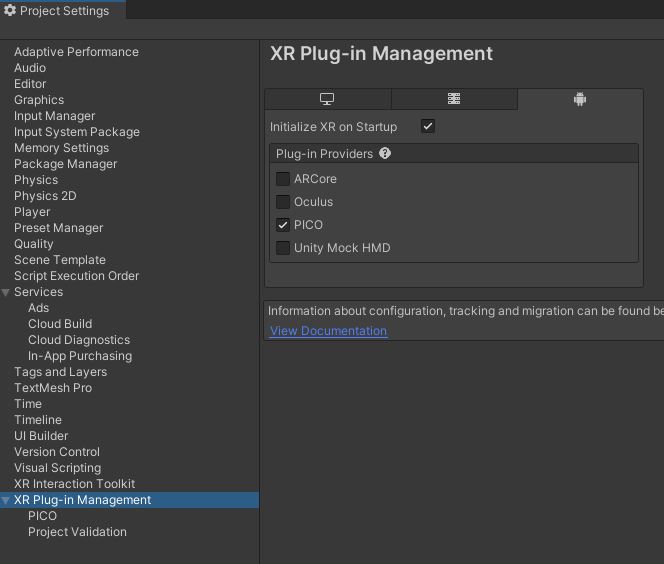
Activer le plugin XR Pico dans les projects settings partie XR Plug-in Management.

Toujours dans les projects settings, configurer les éléments suivants
- Company Name
- Package Name (fr.nomdedomaine.appname)
- Color Space : mettre Gamma
Les autres paramètres doivent s’être configurés automatiquement avec l’ajout du SDK dans votre projet.
Mise en place de la scène VR
Il faut maintenant effectuer les étapes suivantes pour que votre scène Unity soit compatible VR.
Dans la hiérarchie de la scène :
- Supprimer la Main Camera
- Ajouter un objet XR Origin : Clique droit XR => XR Origin
Configuration des contrôleurs
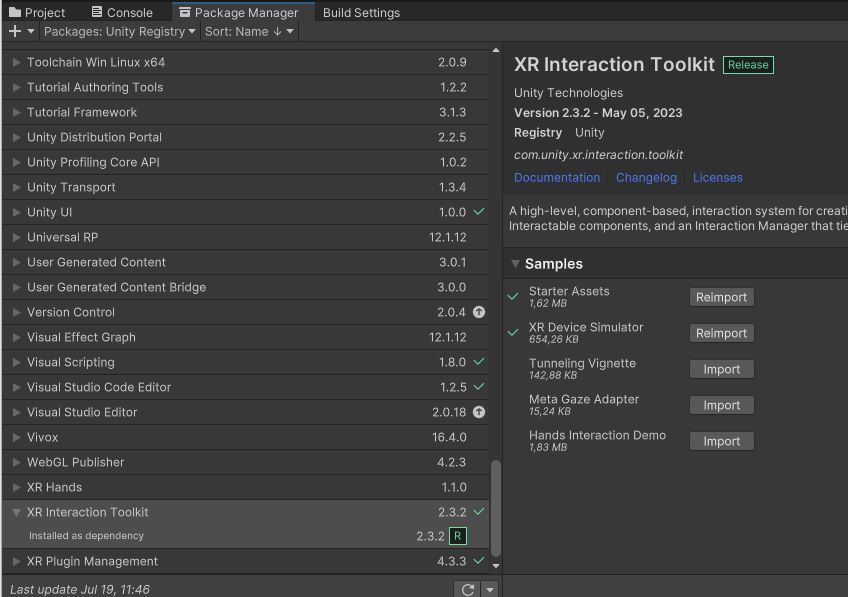
Pour faciliter la configuration des contrôleurs il faut ajouter dans le projet les packets d’exemple du XR Toolkit :

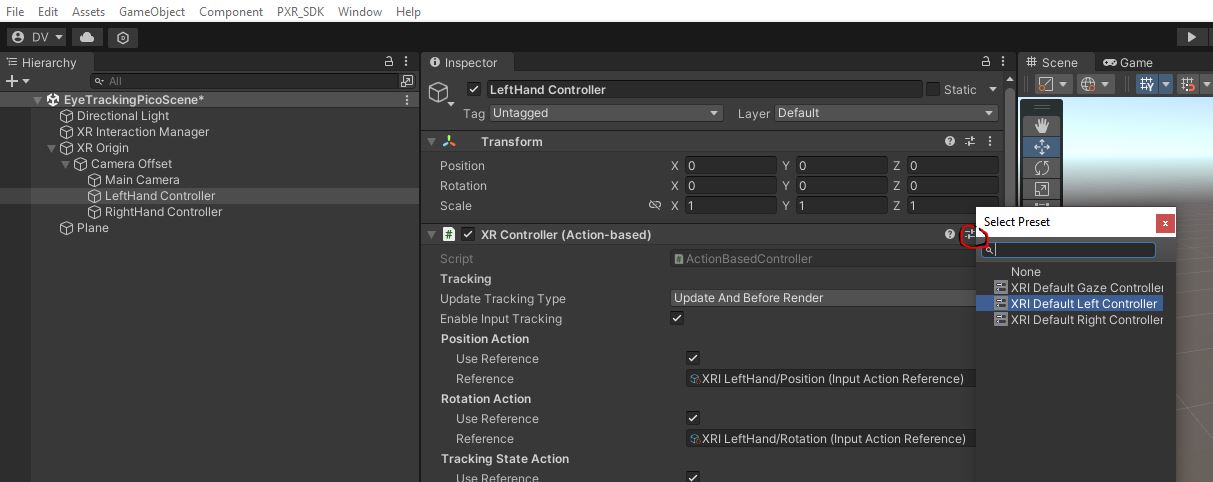
Dans la hiérarchie de scène, dans XR Origin sélectionner l’objet LeftControler
Appliquer ensuite le mapping comme dans la capture suivante :

Cette configuration va permettre de faire le lien entre les contrôleurs physiques du casque et les models qui représente les contrôleurs dans la scène.
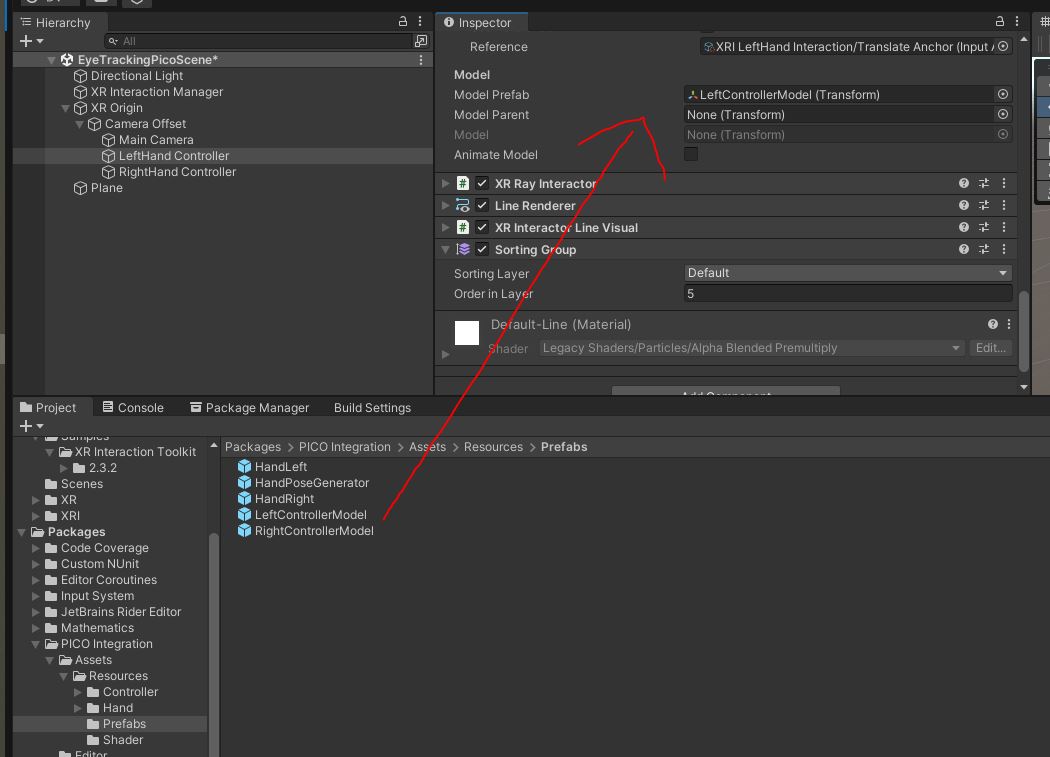
Il ne reste plus qu’à mettre les prefab pico pour les afficher dans la scène :

Faire la même opération le RightControler.
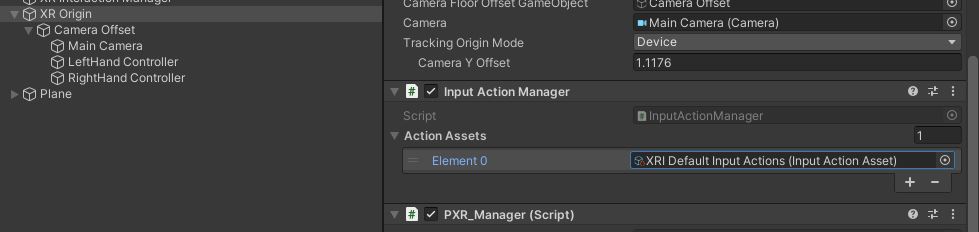
Et enfin, au niveau de l’Objet XR Origin, si le composant Input Manager n’est pas la ajouté le, puis ajouter un Action Asset de type XRI Default Action

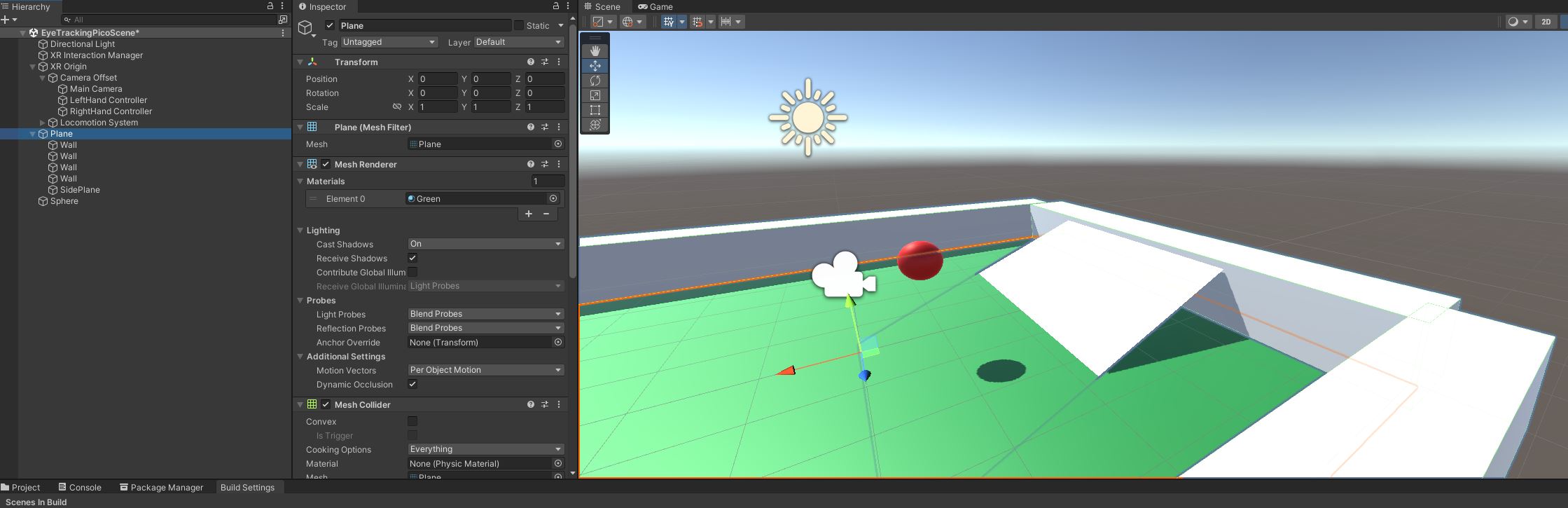
Ajout d’éléments pour faciliter le test en VR
Vous pouvez ajouter les éléments suivant :
- un Plan sous le joueur pour qu’il puisse se déplacer physiquement
- Puis une sphère avec un collider et un rigidbody
- collider + rigidbody sur chaque contrôleur pour pouvoir interagir avec la sphère

Et voila :